Your Website Styling Guide
On this page you can view all styling for your website as well as assets created for you by KStudio.
If you ever need quick access to your training articles, click here.
To save any photos, just right-click and save to your computer or drag and drop to your desktop.
LOGOS
FONT: “KHMER MN”
This is not a google font but is a Mac OS X standard font.
If you have a Mac or are designing on a Mac this is likely standard in your fonts. If not, a similar font for free download can be found here: https://www.myfonts.com/fonts/andrijtype/seaside/display-medium/



FONT STYLING
Heading 1
Heading 2
Heading 3
Body
Solitas Serif Normal
FUTURA PT
Futura PT
Futura PT
buttons
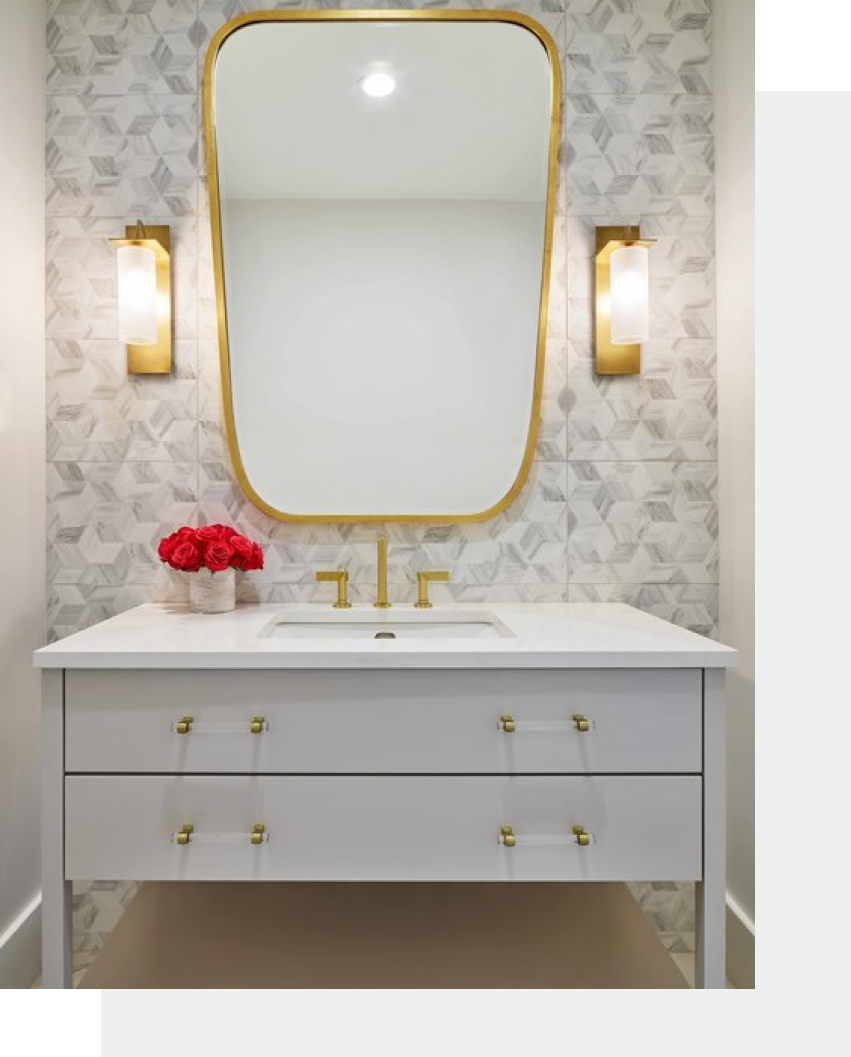
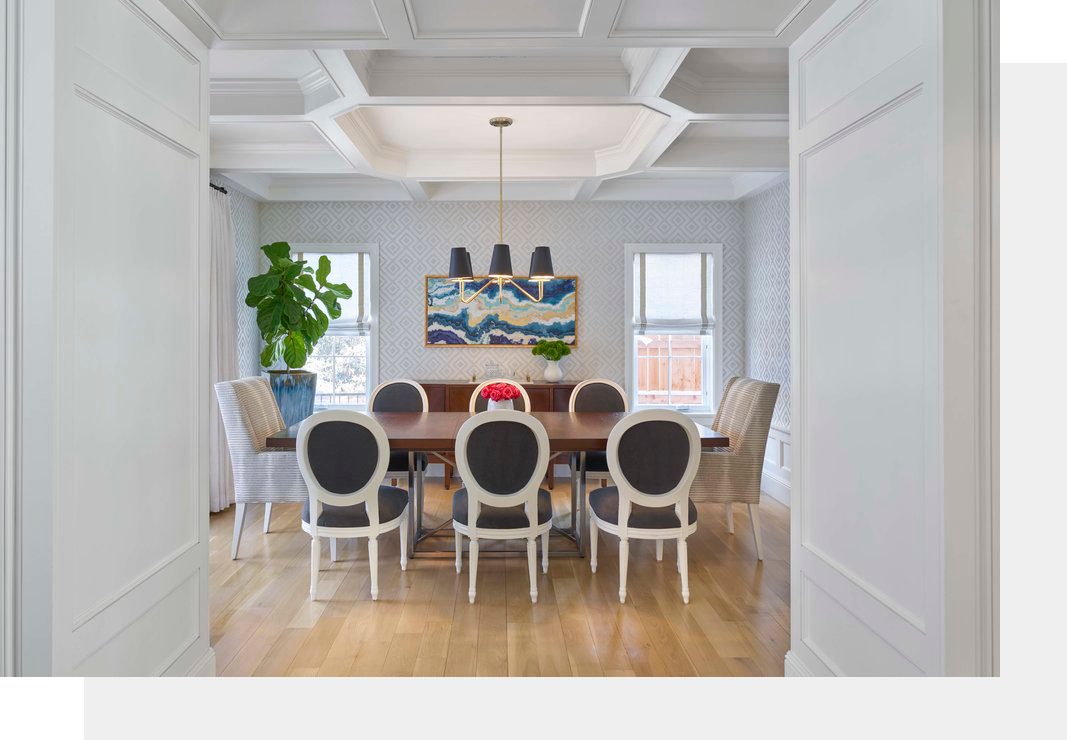
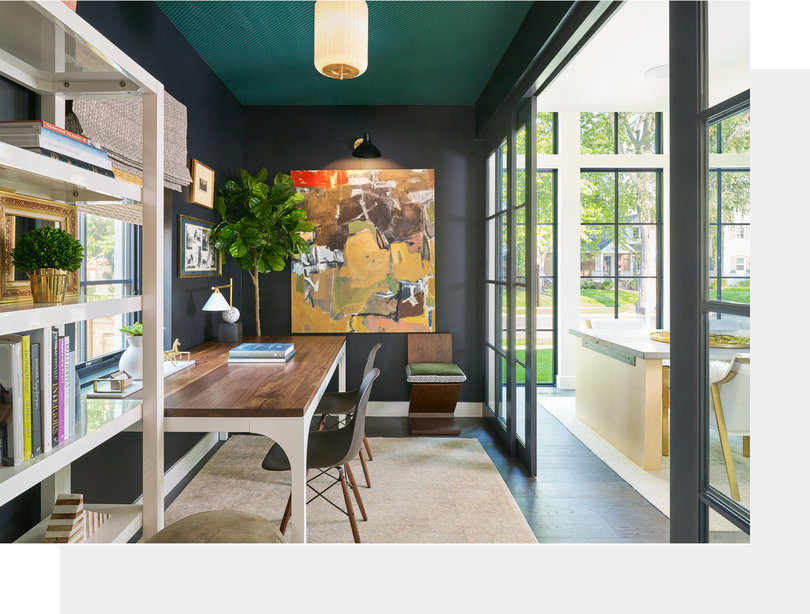
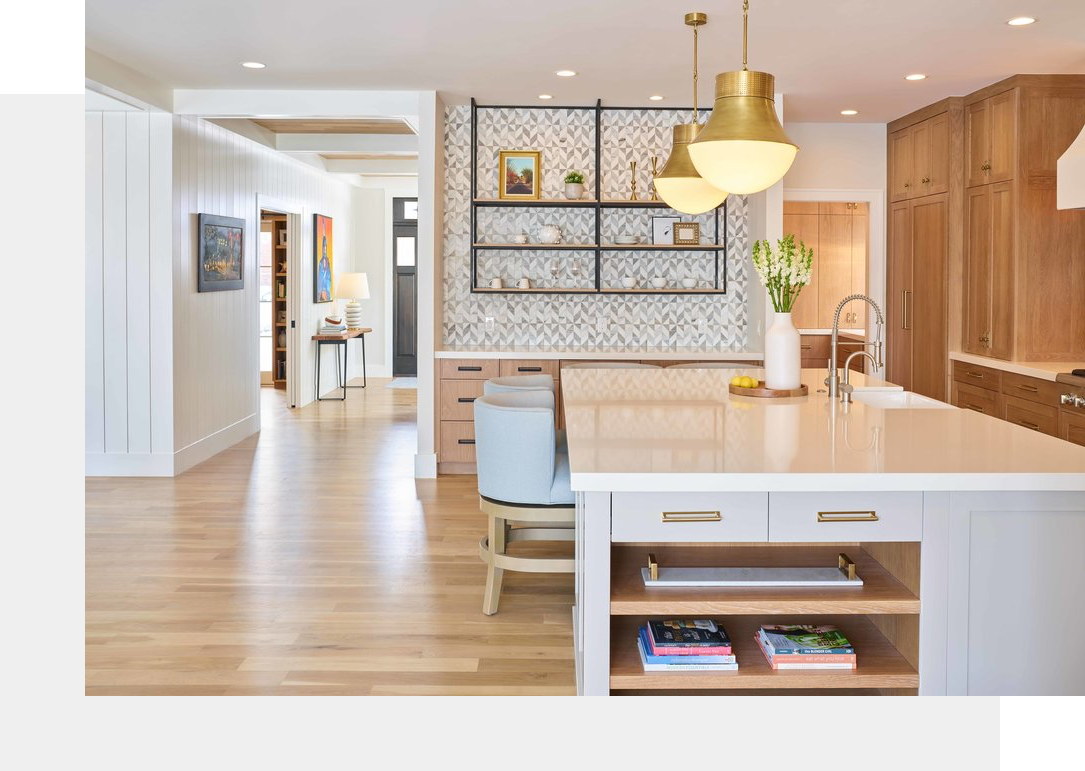
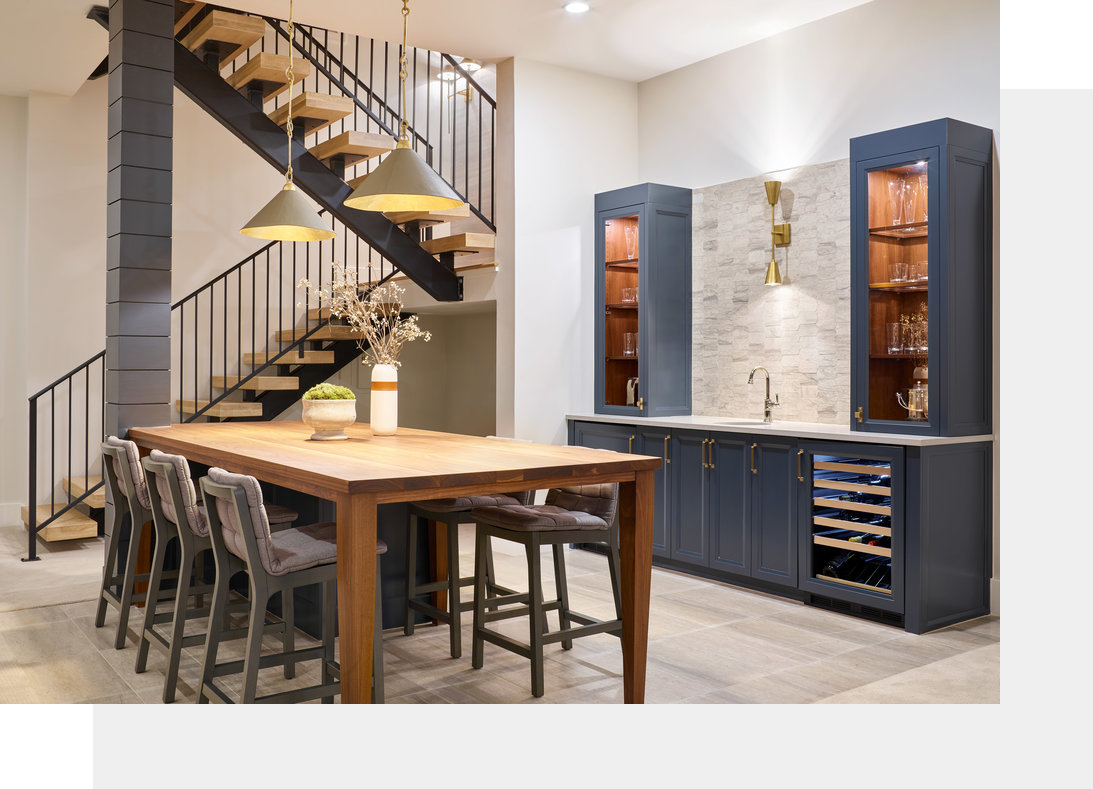
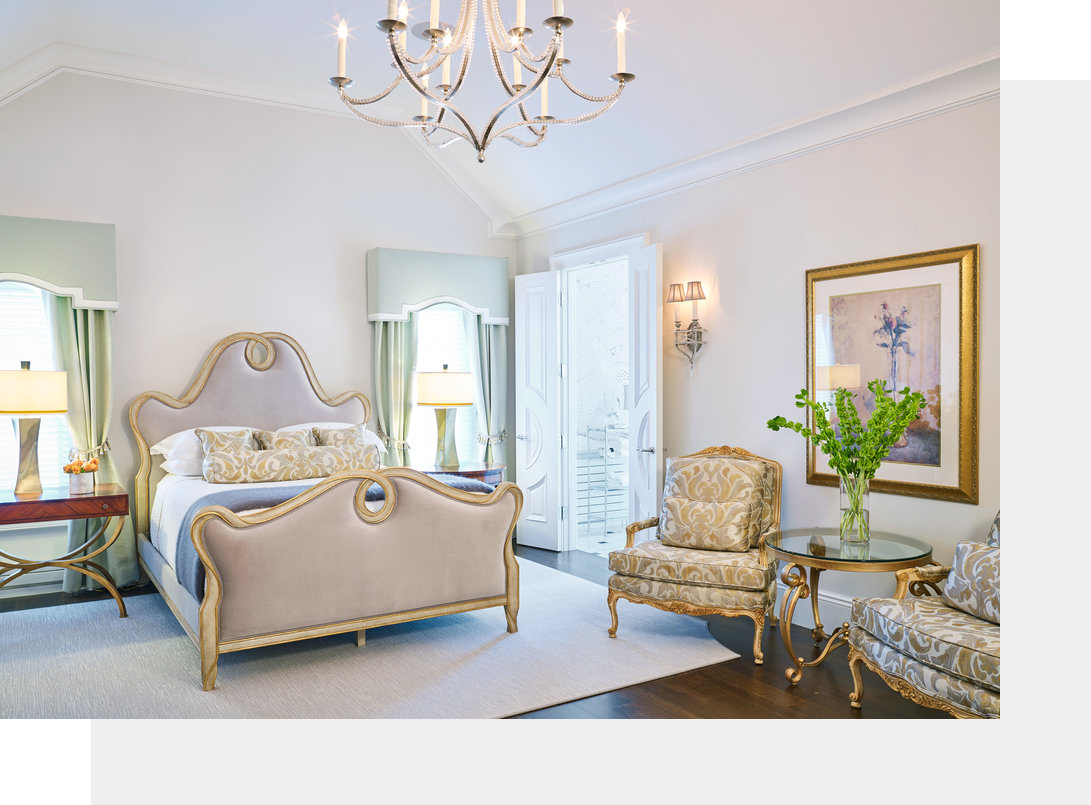
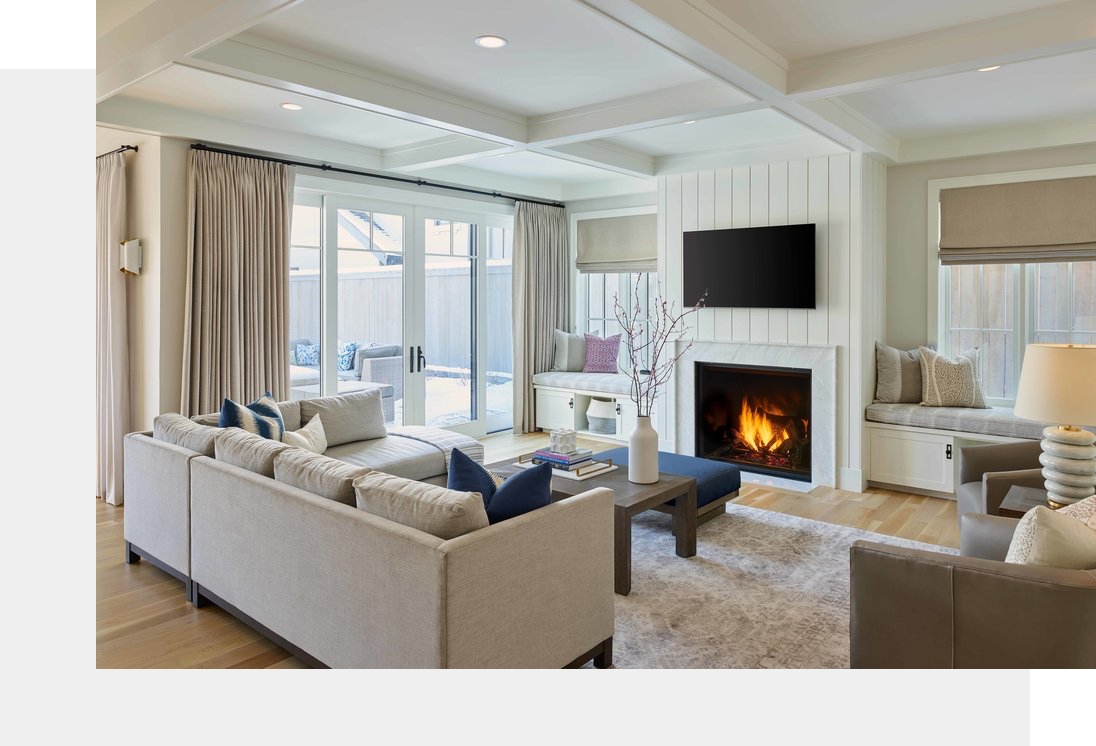
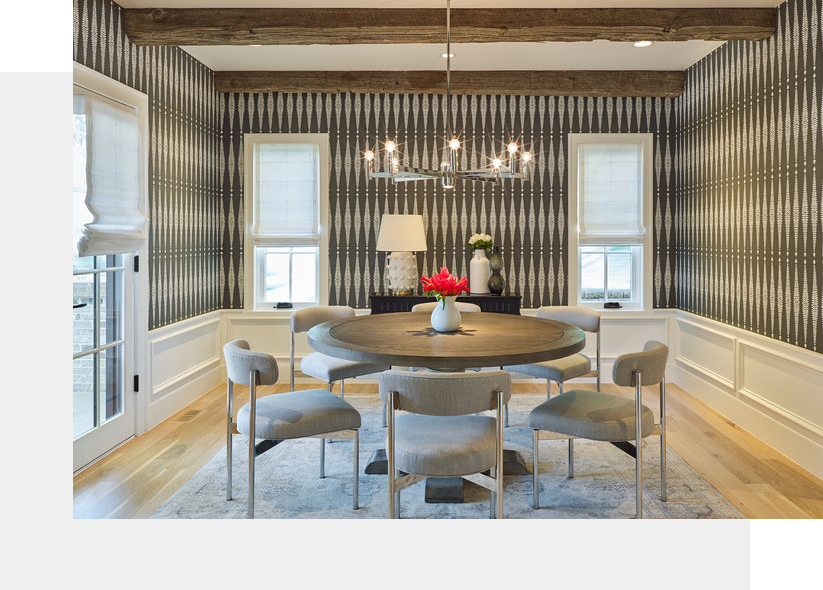
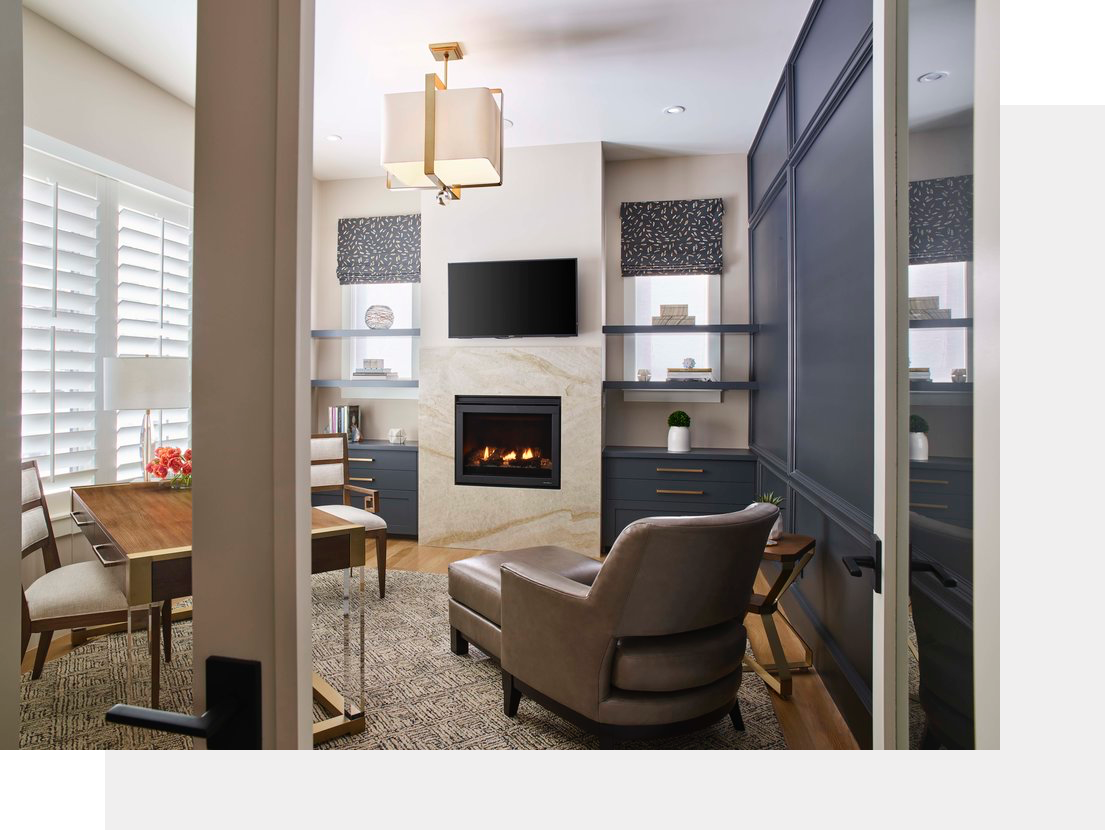
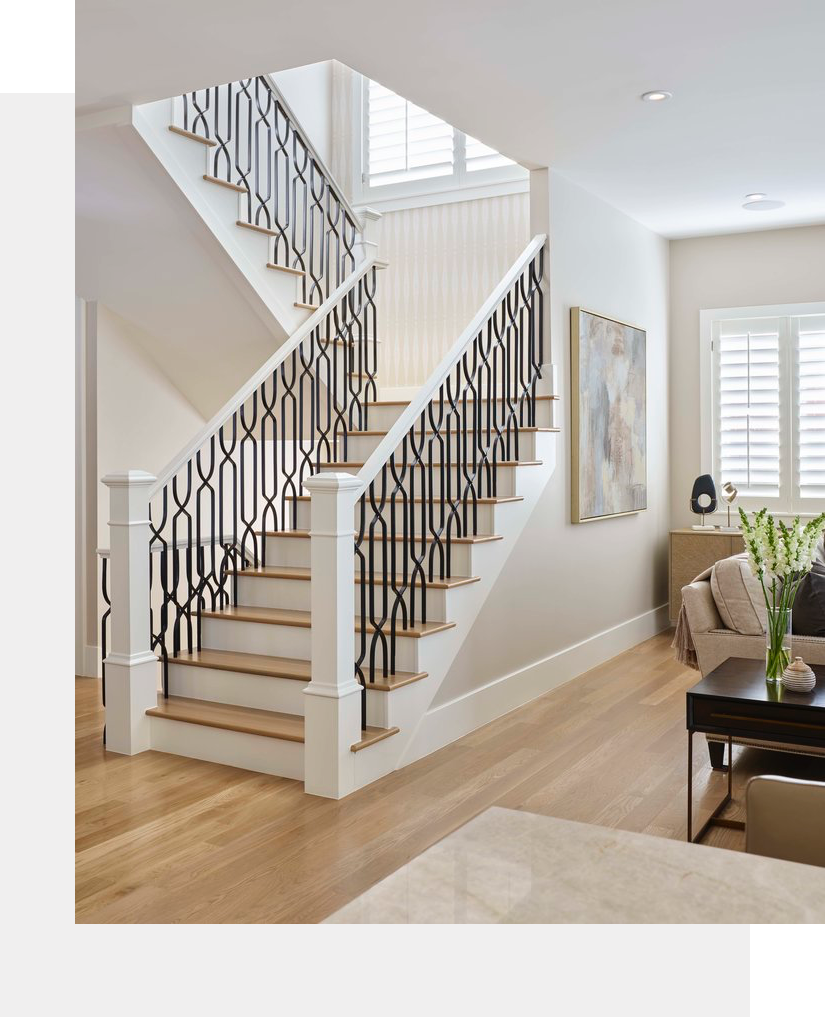
Curated Images with Drop Shadow
The images below feature both a left and right drop-shadow. To save, just click on the photo to expand it, and right-click to save or drag to your desktop